Find Work
This project is part of a school initiative aimed at addressing discriminatory barriers in the job market faced by students. Find Work is a solution that allows students to search for jobs anonymously, without revealing personal information or grades. This enables employers to focus on practical qualifications. The platform offers a mobile touch-point, as it’s considered the best way to design digital products. To implement participatory design, four methods were employed: Contextual exploration, Future Workshop, Prototyping with participants, and Evaluation of the prototype with participants.
Problem
Find Work addresses bias and issues with finding relevant job ads/finding correct keywords for jobs they’re looking for by students seeking their first employment before graduation. The bias often comes from factors like names, gender, and location. Even though they have practical experience, students struggle to secure jobs. Many students face challenges in filtering listings and selecting optimal keywords, making effective job searching essential.
Goal
“Reducing labor market inequalities and promoting universal equality, aligned with the United Nation’s Sustainable Development Goals: reducing inequality (Goal 10) and achieving gender equality (Goal 5)”. We aim to reduce the playing field, ensuring individuals are evaluated based on skills.
Responsibilities
In this project, I played a multifaceted role that involved collaborating closely with a student and the job coach throughout all project phases, this includes doing user tests, research and observing users while testing. I was also responsible for designing the UX and UI of the start and login in pages in figma.
Target Group
All students who are about to graduate from educational institutions. We chose to limit ourselves to IT students, because it’s one of the most desirable sectors in the job market and this group was most accessible for us for research purposes.
The process
The project spanned 10 weeks, following the discover, define,
develop and deliver and evaluate framework
Discover Phase
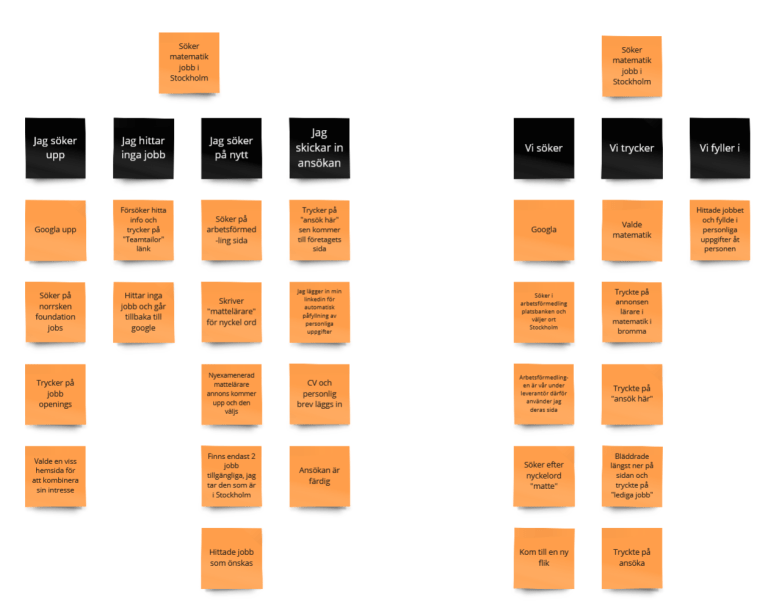
The first method is about contextual exploration, which involves interviewing and observing in different contexts such as home, workplace and school.
This method is chosen because it allows for an in-depth exploration of how members of a group or culture behave, perceive their reality, and understand their environment. Ethnography is particularly well-suited for research questions that require a holistic understanding of social and cultural contexts.
We posted an advertisement on Facebook to find participants. We found two students who are in their last year at KTH and SU universities and will graduate soon.
The idea was for us to get in touch with an employer, but most of the people we asked didn’t have time to participate, so we had to settle for a job coach because the job coach has contact with both job seekers and the employer. Job coach’s role is to assist individuals to improve their skills and advance their career goals. They have both contact with job seekers and employers by maintaining a deep understanding of what employers seek in potential candidates. We use the same participants throughout the whole process who have signed consent forms that they can participate in. We have used post-it notes and pens to document the observations. The participants had to use a computer to be able to apply for a job. All group members took notes during the observation.

Define phase
During the define phase, we adopted the Future Workshop method, comprising three phases.
- In the criticism phase, we pinpointed problems in post-it notes without proposing solutions.
- In the fantasy phase, we came up with as many ideas as possible on how to solve the problems and spend time on objective ideas and not on your own personal opinions.
- In the implementation phase, we prepared for implementation by writing two scenarios for students and job coaches, ensuring consistency in our interactions.
We have used two different scenarios because we want the user to focus on the individuals and tasks included in the system from the perspective of the student and the job coach. Participants created storyboards based on these scenarios, followed by sketching prototypes.
We concluded that the person should remain anonymous until they have signed the agreement, after which they are offered a trial period of 3 months if both parties want to continue together. Reference persons must log in with BankID for verification, while job seekers receive an anonymous code for privacy when using the system.
Develop and Deliver
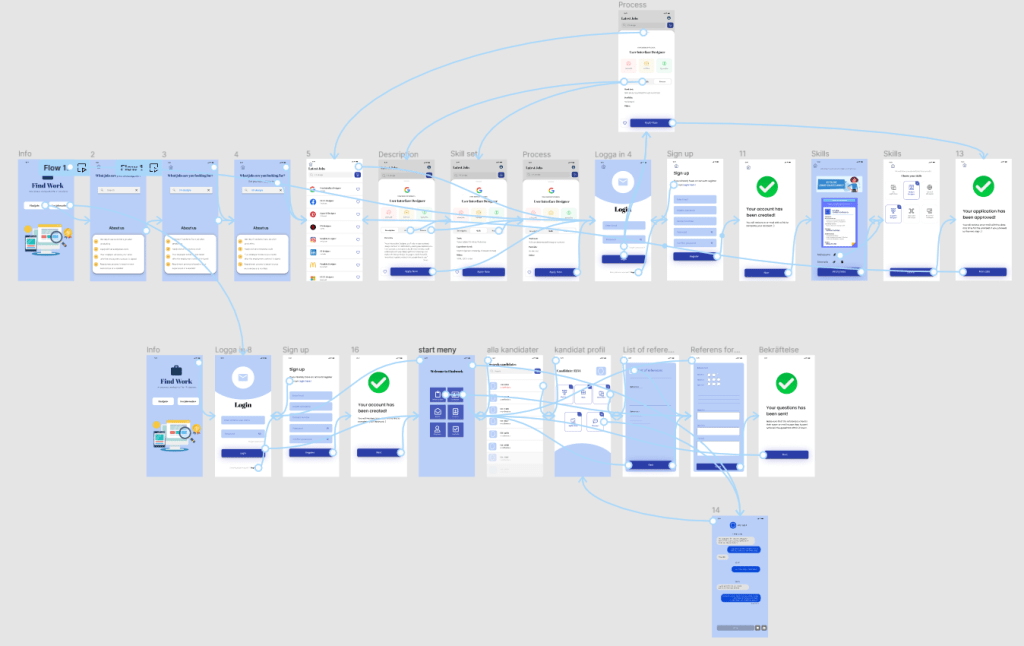
After completing our storyboards and user-driven prototypes, we transitioned to Figma for collaborative design refinement.Opting for a mobile touchpoint made sense, as it aligns with digital product design best practices We started by designing the template and theme we want from scratch, then implementing the functions and icon in the design. The main icons that were used are the profile, home, filter and favorite icons, while crucial functionalities like search, messaging, and notifications were implemented.
Evaluate
We prepared by making two prototypes using figma. One prototype for the job coach that focuses on candidate profile and anonymization of references and one for students that focuses on job seekers applying for a job anonymously. We wrote scenarios, one for students and one for the job coach. The job coach’s task was to select a suitable candidate for a job by using our prototype, the student’s task was to apply for an IT job anonymously via our prototype. In our testing process, users search for the job they want and read the application details. Following this, they either logged in or registered for an account to proceed with job applications. Our group members took notes on what the participants did, and I provided clear instructions regarding the starting scenarios and an explanation of how our prototype functions once they completed the testing.
The results of the four phases was to:
- Add a profile button for easier login and access to personal information.
- Included a chat button for communication between students and job coaches.
- Introduce a references tab displaying reference names, businesses, and relationships.
- Remove grading for job applications to ensure fairness.
- Omit personal letters to safeguard identity.
- Plan for a future chat button for contacting reference persons via questionnaires and allowing job seekers to apply with school records if they lack practical experience.

Results
- We managed to create a concept where students can maintain their privacy during the initial application phase, reducing concerns about personal information exposure.
- All students will have equal opportunities to find a job. Anonymity helps candidates evaluate solely on their skills and qualifications.
- Students may feel more confident applying for positions knowing that their applications are not influenced by personal attributes.
- Employers using anonymous applications may be viewed more positively as they prioritize fair and unbiased hiring practices.
Lessons Learned
- Balancing the needs of the student and job coach can be challenging when they both don’t have the same opinions within a discussion. Students want to be anonymous while the job coach is looking for more information about the students. We addressed this by prioritizing essential candidate details needed by employers.
- Given the opportunity, I would approach things differently, with a heightened focus on time management.. We were only given two months to complete this project, and we had to make hard decisions about what is the minimum effort to complete it. As a result, we tested the prototype with only two people, which in real world is not enough to get relevant results
- Our challenge was navigating a tight schedule while ensuring we covered all necessary methods. Booking a meeting with the users was not so easy due to individuals being busy or sick.
